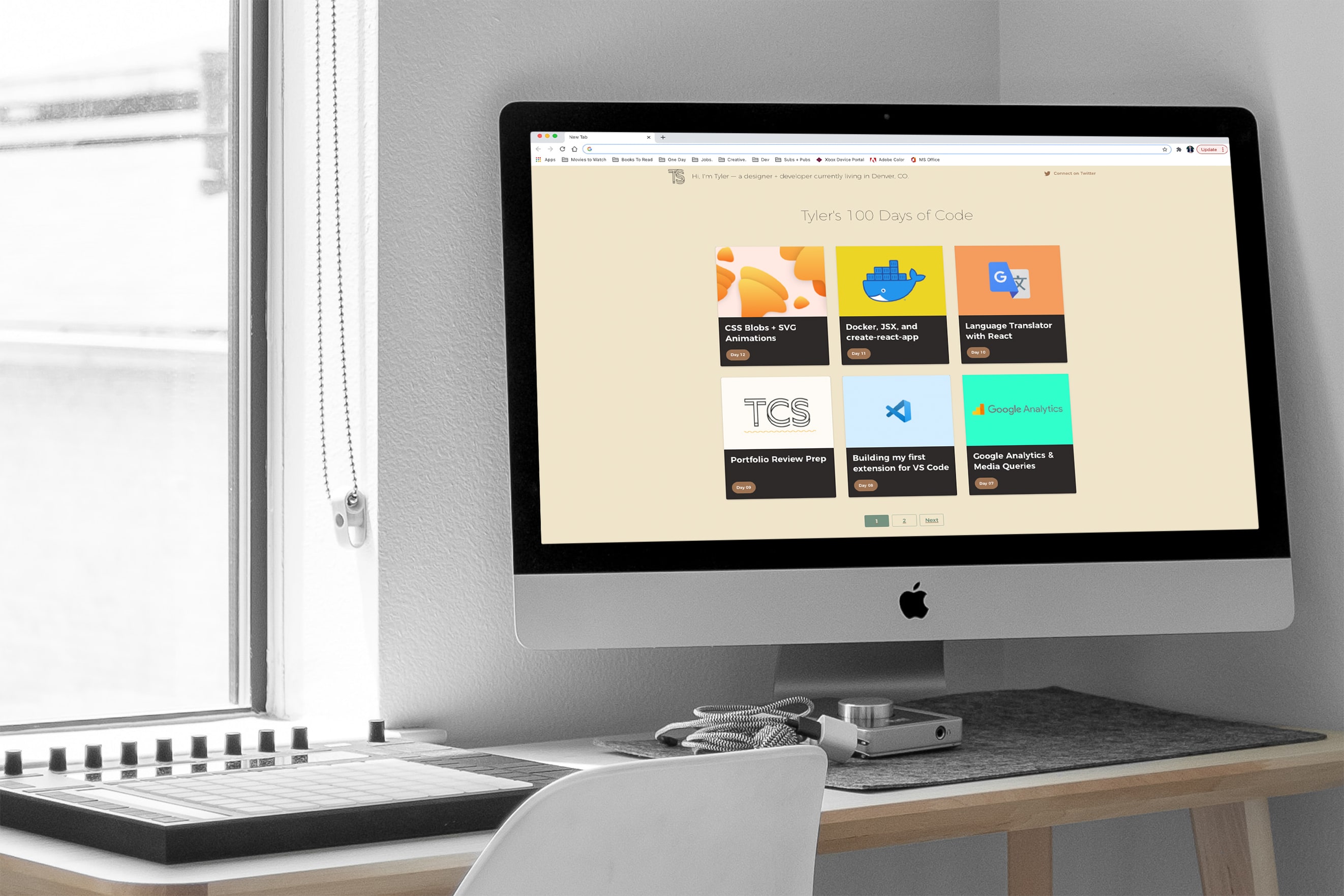
100 Days of Code
Static Site with Blogging Capabilities
Built with:
JavaScript|Material UI| CSS| Gatsby
This Gatsby site is part of my 100 Days of Code journey. For my first day of 100 Days of Code, I wanted to kick things off by building a place for all of my daily progress to live.
Thus, I built this "logger" website, with details about what I have worked on each day. Each day I will post updates here to keep myself motivated, accountable, and moving forward.
Lightning quick and fully responsive, this static site that I built with Gatsby features full pagination + integrated social shareability.
Proudest Accomplishments:
- 100 Days straight! This was my first #100DaysOfCodeChallenge and I absolutely loved it.
- The community around the #100DaysOfCodeChallenge is so positive and supportive, and I met some really incredibly people that truly wanted to help cultivate enthusiastic, ethical developers.
- This challenge helped me reinforce my love for React while giving me an excuse to spend hours-upon-hours reading documentation about any and every fascinating technology or library I could get my hands on.